티스토리 블로그 ALT(알트) 태그 변경, 그리고 더 쉬워진 ALT(알트) 태그 삽입방법(대체 텍스트 사용방법)
예전에 포스팅을 통해 ALT태그의 중요성과 왜 ALT태그를 사용해야 하는지에 대해 포스팅을 한 적이 있다.(하단의 링크 참조)
간단하게 얘기하자면 ALT태그는 시각장애인 등 화면을 시각적으로 확인하기 불편한 이들을 위해 사용되는 태그이며 이는 구글 SEO적으로도 아주 중요한 위치에 있다고 한다. 또한 인터넷이 느린 환경에서 이미지를 불러오기 어려울 때 텍스트로 대신 사용하여 로딩을 빠르게 도와주기도 한다.
이렇게 중요한 ALT태그 사용 방법이 최근 티스토리 블로그에서 큰 변화를 맞이 했는데
이전엔 이미지 하나하나를 HTML 모드로 접속하여 사진마다 alt태그를 직접 입력하는 방식으로 이미지가 많아질수록 일일히 확인하며 입력하기 매우 번거롭고 까다로운 작업이었다면 최근 티스토리 편집 툴의 변화로 아주 손쉽게 입력할 수 있도록 변하였는데
새롭게 변화된 alt태그와 그 사용 방법에 대해 알아보자
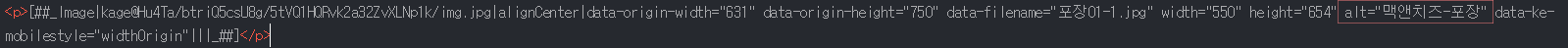
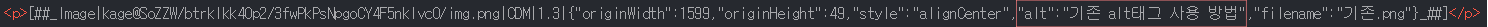
기존의 alt태그와 새롭게 바뀐 alt태그

위의 사진처럼 이전엔 alt태그를 사용하기 위해 HTML모드에 접속해 사진마다 일일이 alt태그를 입력해줘야 했다.

기존의 html 태그와 구조가 바뀌어 어디에 태그를 넣어야 할지 당황했다.
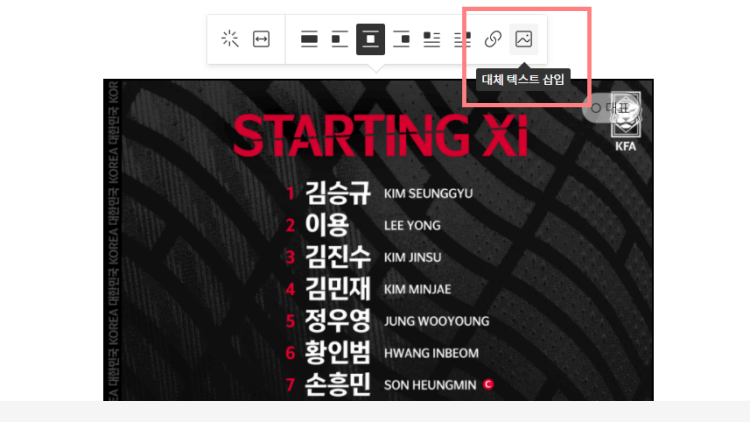
새롭게 변화된 alt태그 입력 방법


바뀌 방식은 아주 간단하다 사진과 같이 사용할 이미지를 클릭하면 위와 같이 메뉴들이 뜨게 되는데 가장 오른쪽에 보면 대체 텍스트 삽입이라는 메뉴가 추가된 것을 확인할 수 있다.
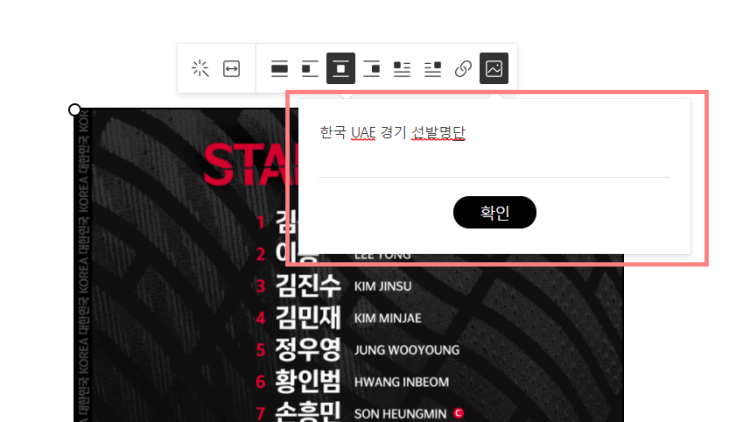
그리고 대체 텍스트 박스에 내용만 입력하면 끝이다. 기존의 번거롭던 방식이 정말 쉬운 방식으로 변경되었다.
알아보니 이러한 업데이트는 아직 네이버 블로그나 다른 블로그들에서도 지원하지 않은 경우가 많다고 하는데 티스토리가 사용자 편의성에 대해서도 점점 발전하는 모습이 앞으로 어떤 모습으로 더 발전하게 될지 기대하게 되었다.
'디노 Life' 카테고리의 다른 글
| 구글 애드센스 PIN 입력, 주소 확인 및 재신청하는 방법 (0) | 2022.01.07 |
|---|---|
| 티스토리 블로그 북클럽(Book club) 스킨 썸네일 간단하게 크기 조절하기 (0) | 2021.10.15 |
| [티스토리 블로그tip] 서식을 이용한 애드센스 광고 쉽게 삽입하기 (0) | 2021.09.27 |
| 미리캔버스로 초간단 티스토리 썸네일 만들기 (0) | 2021.09.13 |
| [디지털노마드]구글 seo가 좋아하는 alt태그, 티스토리 사진 최적화 시키기 (2) | 2021.08.29 |




댓글