티스토리 북클럽 스킨 썸네일 내가 원하는 사이즈로 조절하는 방법
오늘은 티스토리의 썸네일 크기 조절하는 방법에 대해 포스팅해보려 한다.
나는 현재 티스토리의 북클럽 스킨을 사용하고있고 그중에서도 뉴북 리스트 타입을 사용하고 있다.
참고로 썸네일은 이전에 미리 캔버스를 이용해 간편하게 썸네일 만드는 방법을 포스팅했었다.
미리캔버스로 초간단 티스토리 썸네일 만들기
미리캔버스로 초간단 티스토리 썸네일 만들기 티스토리는 네이버 같은 타 블로그에 비해 썸네일의 비중이 크진 않지만 포스팅을 하다보면 썸네일이 필요하다고 느껴지는 게시물들이 있다.
thewook.tistory.com
▲ 썸네일 만드는 방법이 궁금하다면 클릭!
그때 예시로 사용했던 500 x 500px 사이즈는 네이버 블로그 뷰탭을 목적으로 설정했을 때 흔히 사용되는 사이즈였는데
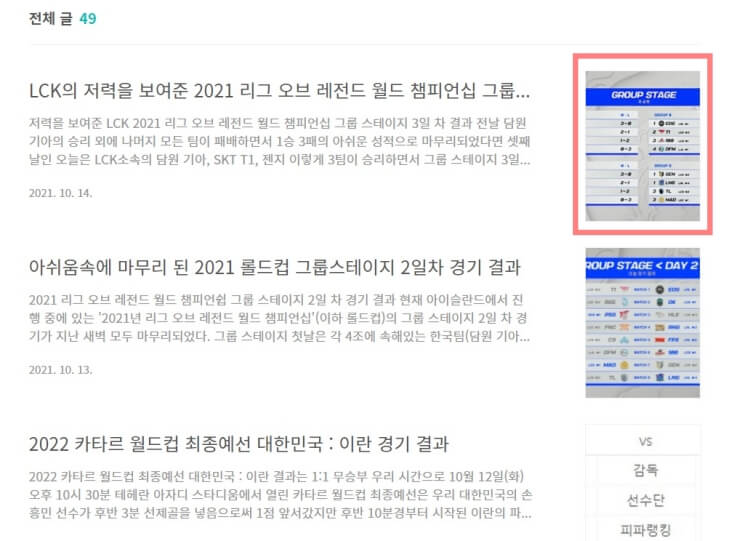
내가 티스토리에서 사용하고 있는 북클럽 스킨의 썸네일은 기본 230 x 300px 사이즈로 약간 직사각의 형태를 하고 있다.

나는 이것을 정사각으로 만들어 내가 만든 썸네일이 적용되게 하고 싶었고 검색을 해보니 쉽게 방법을 찾을 수 있었다.
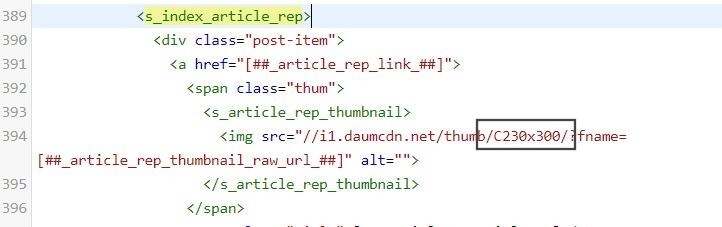
일단 티스토리 관리자 페이지 우측 메뉴 중 '꾸미기 - 스킨 편집 - html 편집'으로 들어가 ctrt + f 키로 s_index_article_rep라고 입력한 뒤 검색해보면 아래 사진과 같은 부분이 나오는데 이중에 c230x300이 라고 쓰여있는 게 현재 내 썸네일로 지정되어있는 사이즈이다.

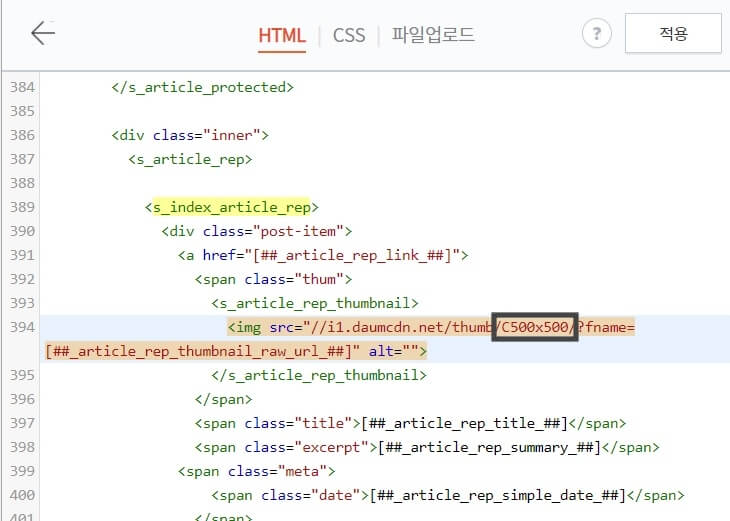
이 부분을 나는 저번에 했던 대로 c500x500으로 지정해주었다.

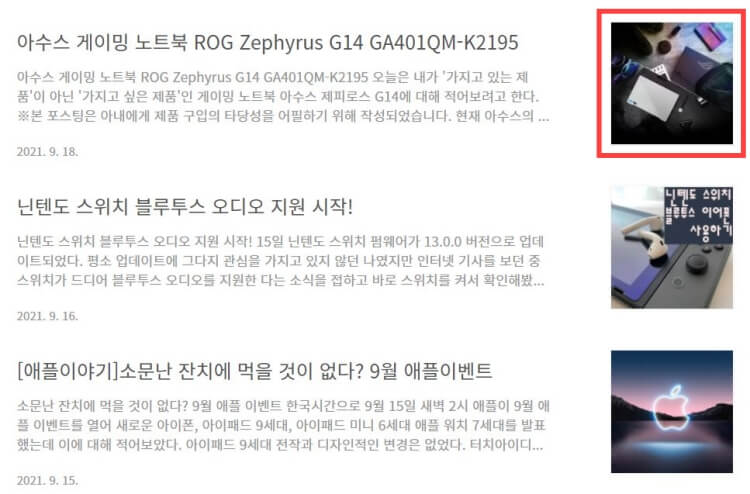
이렇게 변경한 후 적용을 누르고 자신의 블로그에 들어가 보면 내가 설정한 썸네일 사이즈가 적용되어있는 것을 알 수 있다.

위와 같이 잘 적용된 모습을 확인할 수 있었다!
모바일에서도 동일 하게 적용이 되니 필요한 분들에게 유용한 정보가 되었길 바란다.
'디노 Life' 카테고리의 다른 글
| 구글 애드센스 PIN 입력, 주소 확인 및 재신청하는 방법 (0) | 2022.01.07 |
|---|---|
| 티스토리 블로그 ALT(알트)태그 변경, 그리고 더 쉬워진 ALT(알트)태그 삽입방법(대체 텍스트 사용방법) (0) | 2021.11.13 |
| [티스토리 블로그tip] 서식을 이용한 애드센스 광고 쉽게 삽입하기 (0) | 2021.09.27 |
| 미리캔버스로 초간단 티스토리 썸네일 만들기 (0) | 2021.09.13 |
| [디지털노마드]구글 seo가 좋아하는 alt태그, 티스토리 사진 최적화 시키기 (2) | 2021.08.29 |



댓글